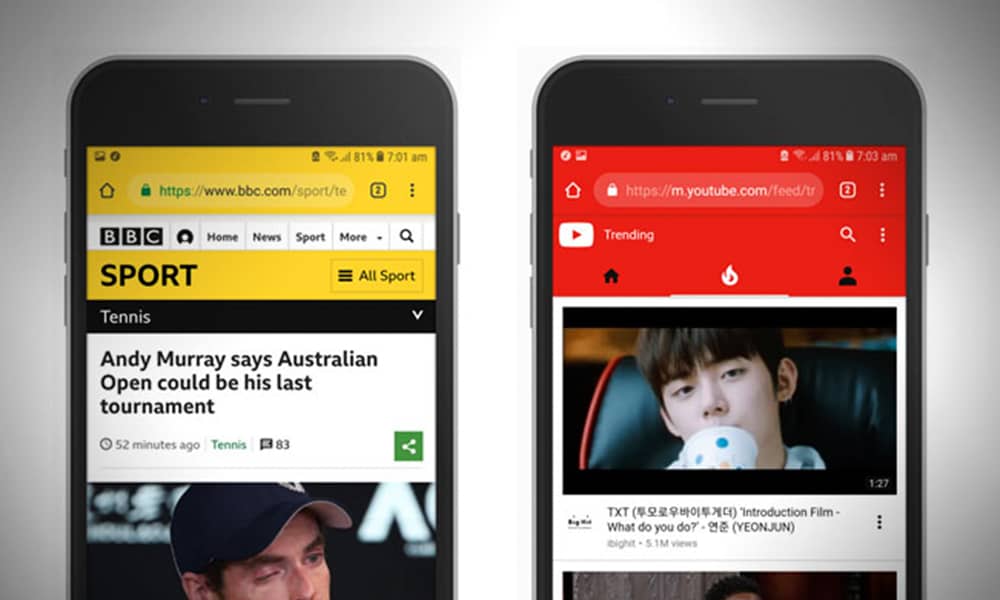
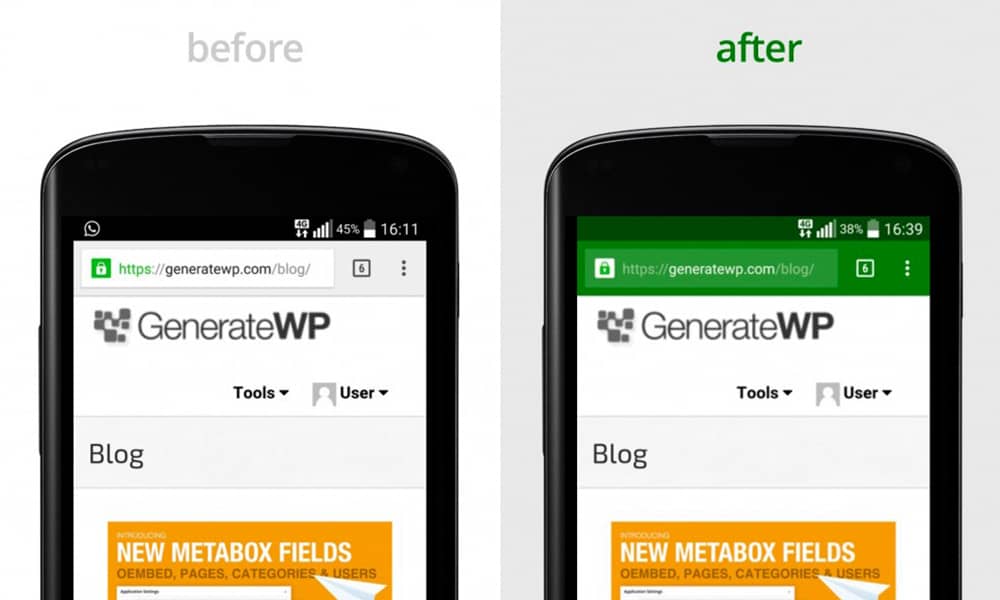
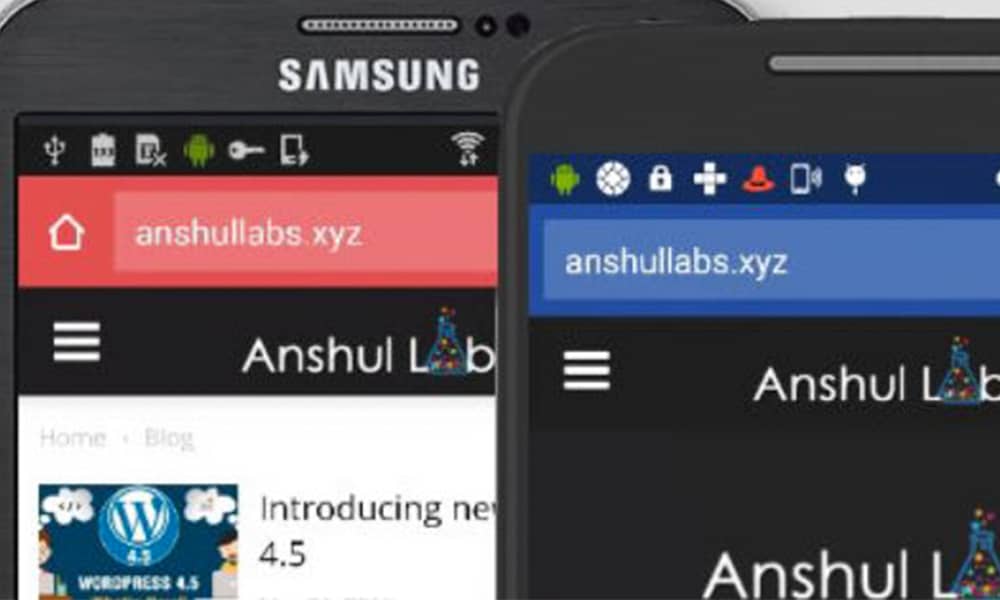
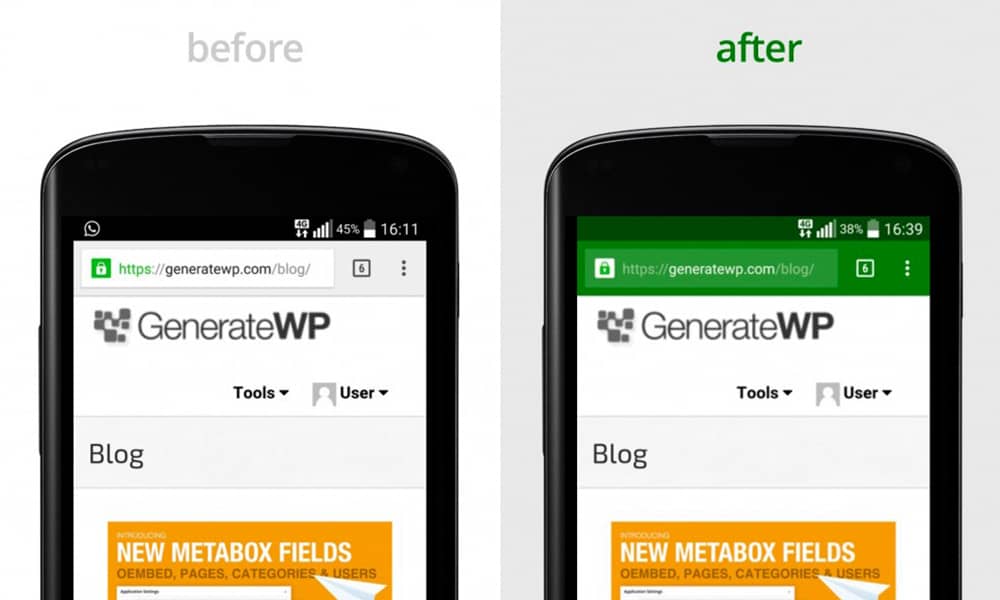
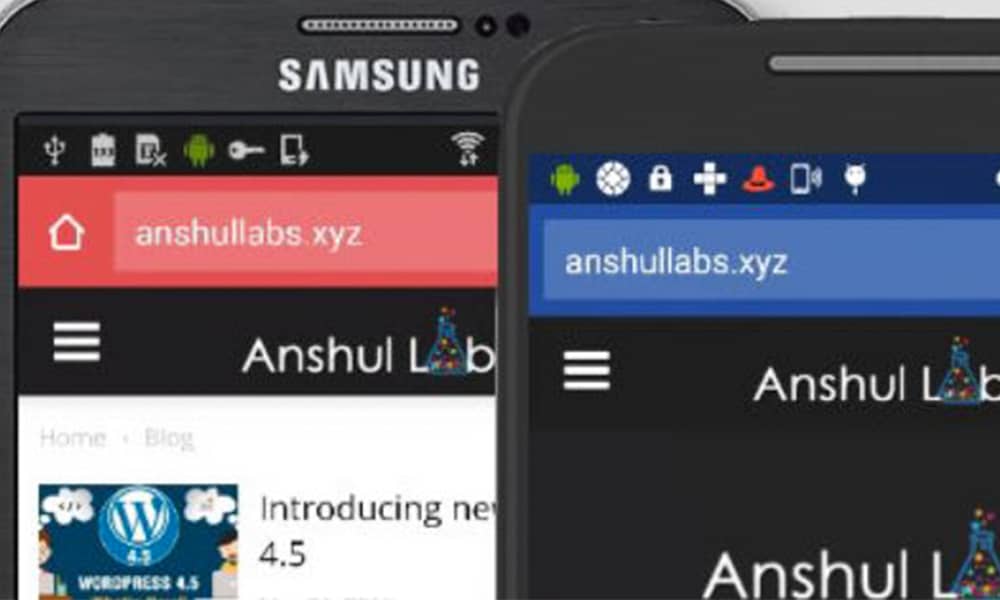
آیا متوجه شدهاید که بسیاری از سایتهای معروف از رنگهای برند خود برای نوار آدرس در مرورگر کروم موبایل استفاده میکنند. زمانی که سایتی را باز میکنید که نوار آدرس آن با رنگ سایت هماهنگ است، جلوه بهتری از سایت را مشاهده میکنید. از طرف دیگر، زمانی که نوار آدرس سایت رنگی هماهنگ با سایت داشته باشد، زمانی که چندین سایت در پنجرههای مختلف در موبایل باز است، به راحتی میتوانید سایت مورد نظرتان را پیدا کنید. با تغییر رنگ نوار آدرس مرورگر کروم در موبایل، کاربران احساس بهتری نسبت به سایت پیدا میکنند.
بسیاری از کاربران با استفاده از گوشیهای هوشمند خود از سایتهای مورد نظرشان بازدید میکنند. زمانی که رنگ نوار آدرس با رنگ برند هماهنگ باشد، سایت نمای بهتری خواهد داشت. کاربران به راحتی میتوانند سایت مورد نظر را پیدا کنند و نرخ بازدید سایت افزایش پیدا میکند. تغییر رنگ نوار آدرس مرورگر کروم در موبایل را میتوان در زمان طراحی سایت و یا بعد از آن در تمامی سایتها انجام داد. این کار با استفاده از یک متا تگ که در هدر سایت قرار داده میشود، قابل انجام است. در سایتهایی که با استفاده از سیستم مدیریت محتوای وردپرس ساخته شدهاند، میتوانید با کمک افزونه هم این کار را انجام دهید.
باید توجه داشته باشید که در حال حاضر فقط برای مرورگر کروم (Google Chrome) در دستگاههای اندروید (Android) که دارای سیستم عامل Lollipop یا نسخههای جدیدتر هستند این قابلیت کار میکند. برای تغییر رنگ نوار آدرس مرورگر کروم در موبایل نیاز به دانش خاصی نیست و حتی اگر در زمینه کدنویسی تجربه زیادی نداشته باشید، میتوانید به راحتی این کار را انجام دهید. تنها نیاز دارید به بخش مدیریت سایت یا هاست دسترسی داشته باشید تا بتوانید رنگ نوار آدرس سایت را عوض کنید. در زیر نحوه انجام این کار را توضیح خواهیم داد.
ساختار صفحات سایت و تگهای هدر
سایتهای دینامیک، با استفاده از زبانهای مختلف برنامهنویسی ساخته میشوند و زمانی که کاربر آدرس سایت را تایپ و یا بر روی لینک سایت در موتورهای جستجو کلیک میکند، سرور، فایلهایی که به زبانهای مختلف نوشته شدهاند را به فایلهایی که مرورگر قادر به پردازش آن است، تبدیل کرده و برای کاربر ارسال میکند. هر صفحه اینترنتی که در مرورگر نمایش داده میشود، از فایلهای HTML، CSS و جاوا اسکریپت تشکیل شده است. CSS و جاوا اسکریپت برای نحوه عملکرد سایت و نحوه نشان دادن عناصر مختلف سایت کاربرد دارند و محتوای سایت در فایل HTML قرار داده میشود.
هر فایل HTML از دو بخش کلی تشکیل شده است، هدر (header) و بدنه (body). کدهایی که در قسمت هدر سایت قرار دارند نشان داده نمیشوند و در عملکرد سایت تاثیرگذار هستند و تنها کدهای موجود در بدنه سایت قابل نمایش هستند. میتوان اطلاعات مختلفی را در هدر سایت قرار داد، این اطلاعات شامل،عنوان سایت، لینک فایلهای CSS و جاوا اسکریپت، کدهای تائیدیه موتورهای جستجو، زبان سایت، متا تگ viewport برای ریسپانسیو کردن سایت و متا تگ رنگ نوار آدرس سایت هستند.
نحوه تغییر رنگ نوار آدرس مرورگر کروم در موبایل با کدنویسی

نحوه تغییر رنگ نوار آدرس مرورگر کروم در موبایل با کدنویسی
برای سایتهای وردپرسی هدر سایت یک فایل PHP به نام header.php است. برای ویرایش این فایل، در پیشخوان وردپرس، در قسمت نمایش، ویرایشگر پوسته، با انتخاب فایل header.php میتوانید آن را ویرایش کنید. میتوانید از طریق هاست هم این فایل را ویرایش کنید، این فایل در مسیر public_html/wp-content/themes/(your site theme) قرار دارد.
البته فایلهای دیگر در وردپرس نیز به این فایل دسترسی دارند و اطلاعاتی را در آن قرار میدهند. هر تغییری که در این فایل انجام دهید در هدر سایت اجرا خواهد شد. به راحتی میتوانید یک تگ متا در این فایل ایجاد کنید و کد هگز رنگ دلخواه را در این تگ قرار دهید. با این کار زمانی که سایت در مرورگر کروم موبایل بارگذاری شود، رنگ نوار آدرس تغییر میکند. باید توجه داشته باشید که این کد را قبل از تگ </header> قرار دهید.
<“meta name=”theme-color” content=”color>
در قسمت content و به جای color کد هگز رنگ دلخواه را قرار دهید. با استفاده از ابزارهای ویرایش تصویر و یا سایتهایی مانند https://htmlcolorcodes.com/color-picker/ و https://color.adobe.com/create یا https://www.color-hex.com/ میتوانید کد رنگ دلخواه را به دست آورید. حتی میتوانید از افزونه کروم ColorZilla برای به دست آوردن کد هگز رنگ استفاده کنید.
تغییر رنگ نوار آدرس مرورگر کروم در موبایل در سایتهای وردپرسی با افزونه

تغییر رنگ نوار آدرس مرورگر کروم در موبایل در سایتهای وردپرسی با افزونه
در برخی از مواقع نمیتوان از طریق پیشخوان وردپرس در فایلهای سایت تغییراتی ایجاد کرد و دسترسی به هاست نیز میسر نیست. در این مواقع استفاده از افزونههای وردپرس تنها راه تغییرات خواهد بود. این افزونهها معمولا باعث تداخل و یا اشکال در عملکرد سایت نمیشوند، اما در حالت کلی، قبل از نصب هر افزونه، در صورتی که هاست شما در هر روز از سایت نسخه پشتیبان تهیه نمیکند، از سایت یک نسخه پشتیبان تهیه کنید تا در صورتی که اشکالی در عملکرد سایت ایجاد شد، بتوانید با نسخه پشتیبان سایت را بازگردانی کنید.
افزونه Color Mobile Browser Address Bar

افزونه Color Mobile Browser Address Bar
این افزونه به شما کمک میکند تا به راحتی رنگ نوار آدرس سایت خود را در مرورگرهای کروم تغییر دهید. نیازی به قرار دادن کدها در هدر سایت نیست، شما میتوانید بدون نیاز به دانستن کد هگز رنگ، به راحتی رنگ مورد نظر خود را انتخاب کنید. بعد از نصب و فعال کردن افزونه، گزینهای به نام Color Mobile Browser Address Bar در قسمت نمایش پیشخوان وردپرس اضافه میشود. در صورت داشتن کد هگز رنگ میتوان آن را در کادر قرار داد و یا از طریق پنجره رنگ، هر رنگی که با رنگ سایت هماهنگی دارد را انتخاب کرد.
افزونه Mobile Address Bar Changer

افزونه Mobile Address Bar Changer
این افزونه حجم کمی دارد و کاربران امتیاز بالایی به آن دادهاند. بعد از نصب و فعالسازی، در قسمت تنظیمات، گزینه Mobile Address Bar Changer اضافه میشود. با کلیک بر روی آن پنجره این افزونه باز شده و با کلیک بر روی دکمه select color، میتوانید رنگ دلخواه را برای نوار آدرس سایت در مرورگر کروم موبایل انتخاب کنید.
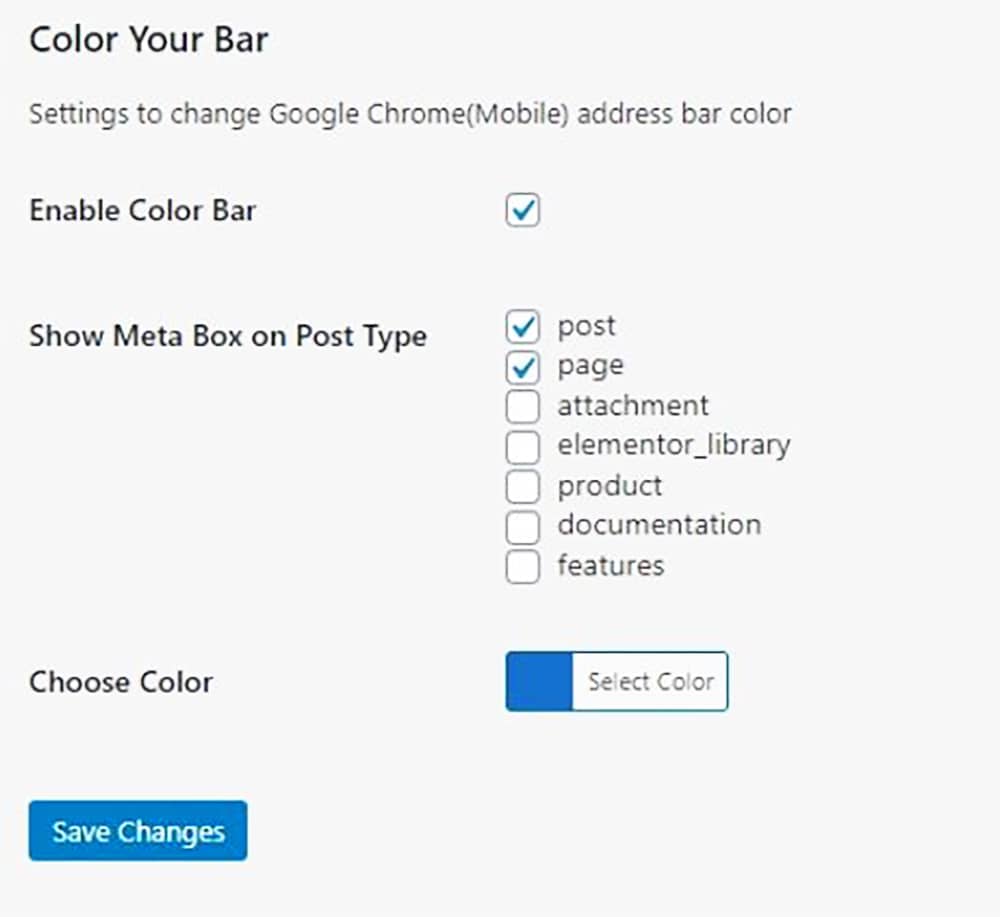
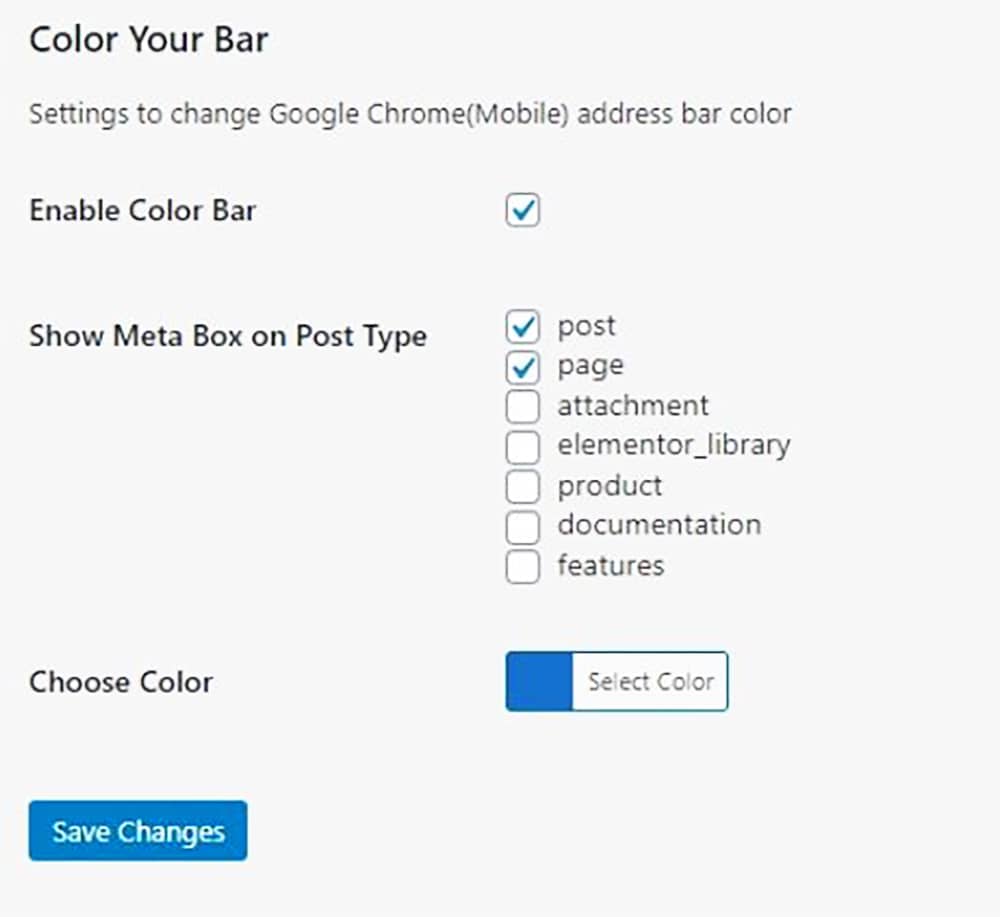
افزونه Color Your Bar

افزونه Color Your Bar
این افزونه نیز مانند دیگر افزونهها برای تغییر رنگ نوار آدرس مرورگر کروم در موبایل کاربرد دارد. تنها تفاوتی که این افزونه دارد این است که میتوانید تعیین کنید که این تغییر رنگ برای کدام عناصر سایت باشد. برگه، نوشته، محصولات و غیره با استفاده از این افزونه قابل انتخاب هستند و میتوانید تغییر رنگ را برای صفحات مورد نظرتان اعمال کنید.
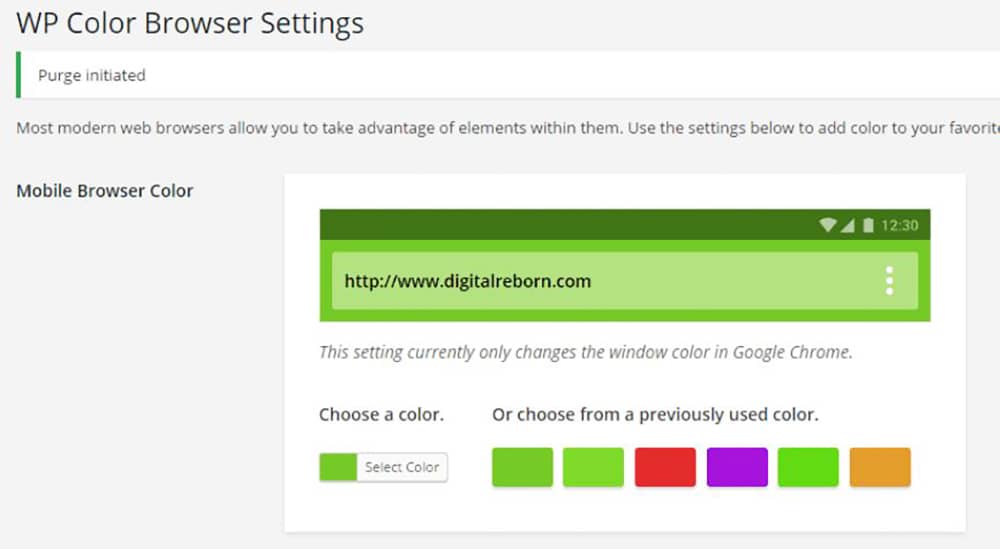
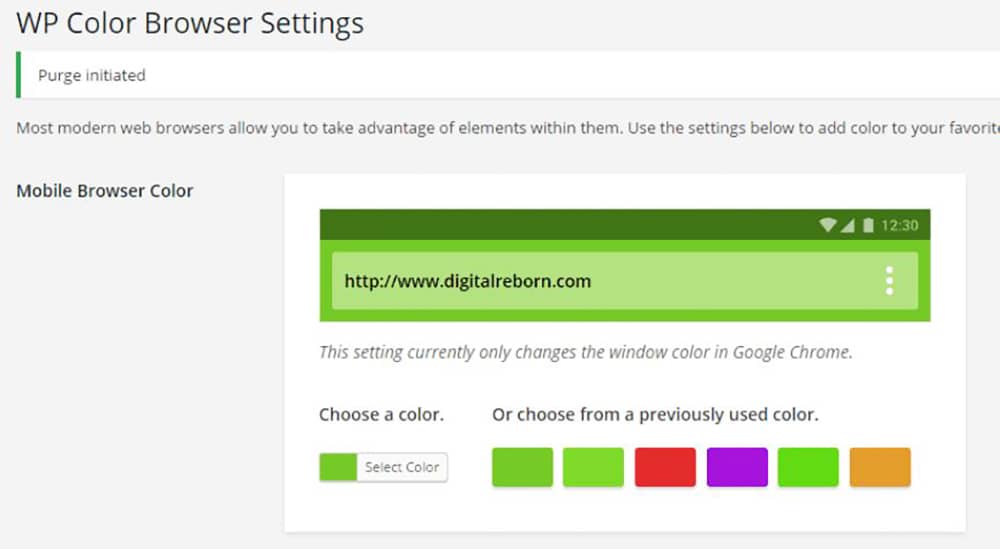
افزونه WP Color Browser

افزونه WP Color Browser
این افزونه نیز برای تغییر رنگ نوار آدرس مرورگر کروم در موبایل کاربرد دارد. با نصب و فعال کردن آن میتوانید رنگ مورد نظر خود را برای نمایش در موبایل تعیین کنید. این افزونه به شما یک پیش نمایش از سایت در صفحه موبایل نشان میدهد که میتوانید راحتتر رنگ مورد نظر خود را انتخاب کنید.
۴
۴
votes
امتیازدهی به مقاله
تاریخ انتشار: 26 بهمن, 1398
آخرین ویرایش:
۲۹ بهمن, ۱۳۹۸












نظرات کاربران (0)