این احتمال وجود دارد که بازدیدکنندگان سایت شما، گاهی با صفحه خطای ۴۰۴ روبرو شوند. ممکن است بازدید کننده نشانهای عجیب به انتهای نشانی وبسایت شما اضافه کرده باشد و یا صفحهای قدیمی از سایت شما را باز کرده باشد که ساختار و نشانی آن در حال حاضر تغییر کرده است. فرقی نمیکند بازدید کننده به چه دلیلی به صفحه ۴۰۴ آمده است، مهم این است که او را دوباره به سایت بازگردانید، در غیر این صورت خطر از دست دادن یک بازدید کننده و رفتن او به سایتهای رقیب شما را تهدید میکند. ساخت یک صفحه ۴۰۴ باید در دستور کار تیم طراحی سایت شما باشد.
هدف از صفحه ۴۰۴
هدف از ایجاد این صفحه این است که بازدید کننده را به هر نحوی که شده در سایت خود نگه دارید، حتی اگر صفحهای که او به دنبالش است، وجود نداشته باشد.
وقتی که صفحه ۴۰۴ خلاقانه و هدفمندی بسازید، نه تنها بازدید کننده را به سایت باز میگردانید، بلکه به او فرصتی برای گشت و گذار در سایت و یافتن سایر مطالب جذاب را خواهید داد. برخی از مواردی که در طراحی صفحه ۴۰۴ بایستی در نظر بگیرید عبارتند از:
- عدم استفاده از تبلیغات
- به کاربر اطلاع دهید که به دلیل خطای عدم وجود صفحه به اینجا آمده اما در سوی مقابل هم نمایی از محتوای سایت را به او نمایش دهید.
- تغییر مسیر کاربر به صفحات دیگر و یا صفحه نخست سایت
- صفحه باید اچتیامال ایستا (استاتیک) باشد نه مجموعهای از اسکریپتهای پیچیده، زیرا همین اسکریپتها هم میتوانند برای برخی از کاربران خطا ایجاد کنند.
- با حداکثر سرعت بارگذاری شود.
چه کارهایی نباید انجام دهیم
پیش از اینکه به بحث پیرامون کاربردهای خلاقانه صفحه خطای ۴۰۴ بپردازیم، بد نیست نگاهی بیندازیم به مثالهایی از صفحات ۴۰۴ عمومی و دلایل عدم استفاده از آنها. یک کاربر با تجربه، سریعا دلیل برخورد با صفحه ۴۰۴ را متوجه میشود. با این حال، ممکن است بازدید کننده شما به تازگی با اینترنت آشنا شده باشد و یا آشنایی چندانی با شیوه کارکرد وبسایتها نداشته باشد. صفحه ۴۰۴ عمومی میتواند چنین بازدید کنندگانی را ناامید کرده و آنها را از سایت شما دور کند، به گونهای که دیگر به وبسایت شما باز نگردند.
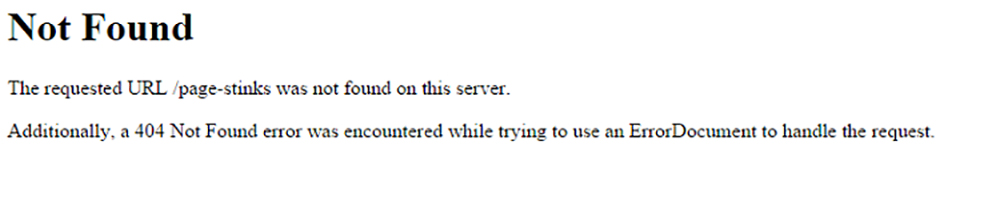
نمونهای از پیام خطای عمومی در یک صفحه ۴۰۴ که طراحی خاصی ندارد در زیر آورده شده است.

صفحه ۴۰۴
در مثال بالا، ممکن است بازدید کننده برایش این سؤال پیش بیاید که چرا با خطای ۴۰۴ برخورد داشته و اصلاً خطای ۴۰۴ چیست. همچنین این پیام هیج راهکاری برای باقی ماندن بازدید کننده در سایت به او ارائه نمیکند. در این حالت اکثر کاربران مبتدی اینترنت، سایت را ترک خواهند کرد. موضوعی که اصلاً خوشایند نیست، زیرا علت برخورد آنها با صفحه ۴۰۴ به احتمال زیاد یک اشتباه تایپی یا درست ننوشتن یک کلمه بوده است.
نمونههایی از صفحات ۴۰۴ خوب
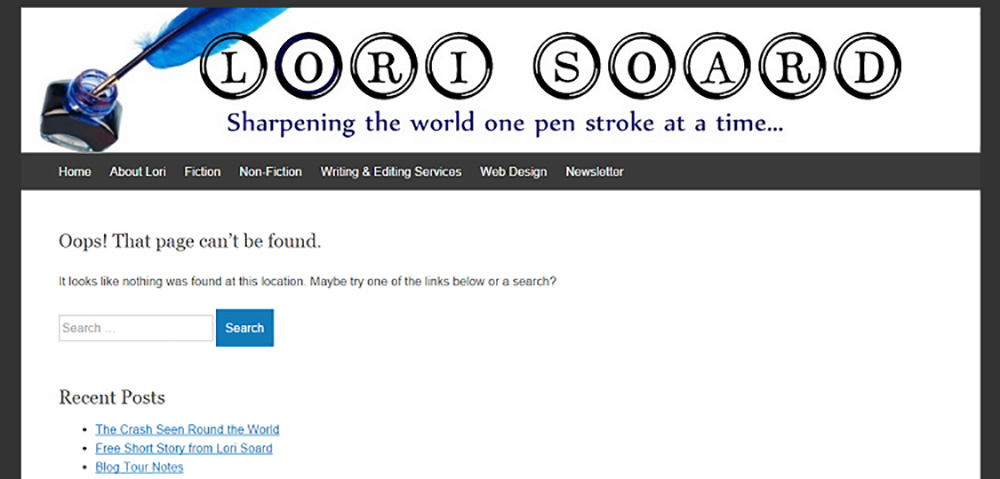
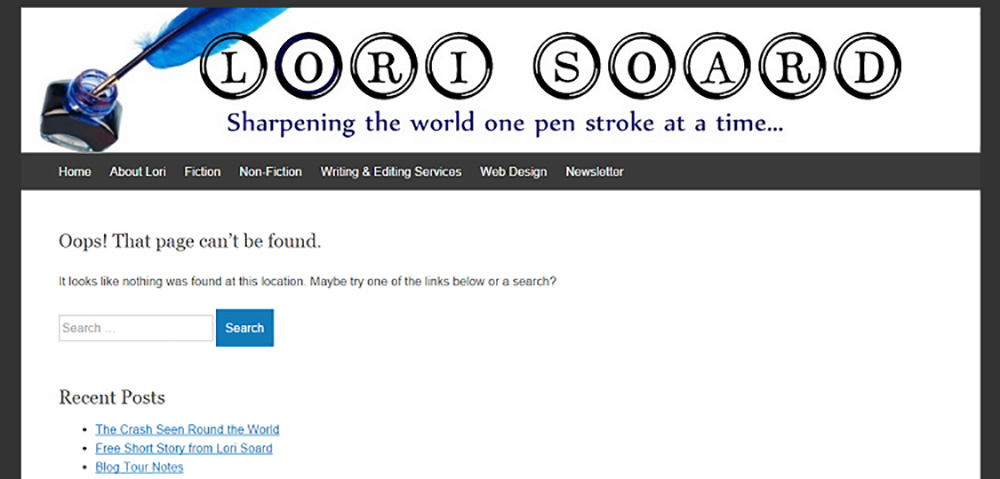
برای نوشتن پیام خطای ۴۰۴ وقت بگذارید، در این صورت احتمال از دست رفتن بازید کنندگانی که با این خطا مواجه میشوند کمتر میشود. در ادامه تصویر پیام صفحه ۴۰۴ سایت ما آورده شده است. این صفحه انتخابهای دیگری را در اختیار بازدید کننده قرار میدهد، به این امید که بازدید کننده در سایت باقی بماند و سایر پیشنهادات ما را ببیند.
لوری سورد

صفحه خطای ۴۰۴ در LoriSoard.com
در مثال بالا، من چند کار برای نگه داشتن بازدید کننده در سایت انجام دادهام. نخست اینکه ظاهر صفحه ۴۰۴ درست مثل ظاهر سایر صفحات سایت است. تصویر بالای صفحه (هدر) و منوی ناوبری سایت در اینجا نیز نمایش داده شده است. اگر گرافیک سایت شما بسیار سنگین است، میتوانید برای این صفحه آن را کمی تغییر دهید تا صفحه ۴۰۴ با حداکثر سرعت ممکن بارگذاری شود.
من همچنین پیام نمایش داده شده در این صفحه را تغییر دادهام تا به کاربر بگویم که صفحه مورد نظر او پیدا نشده، اما امکان جستجوی سایت برای یافتن آنچه مورد نیاز اوست وجود دارد. در نهایت در پایین این صفحه جدیدترین مطالب سایت را بر اساس دستهبندی و محبوبیت نمایش دادهام (البته این بخش در تصویر بالا قابل مشاهده نیست).
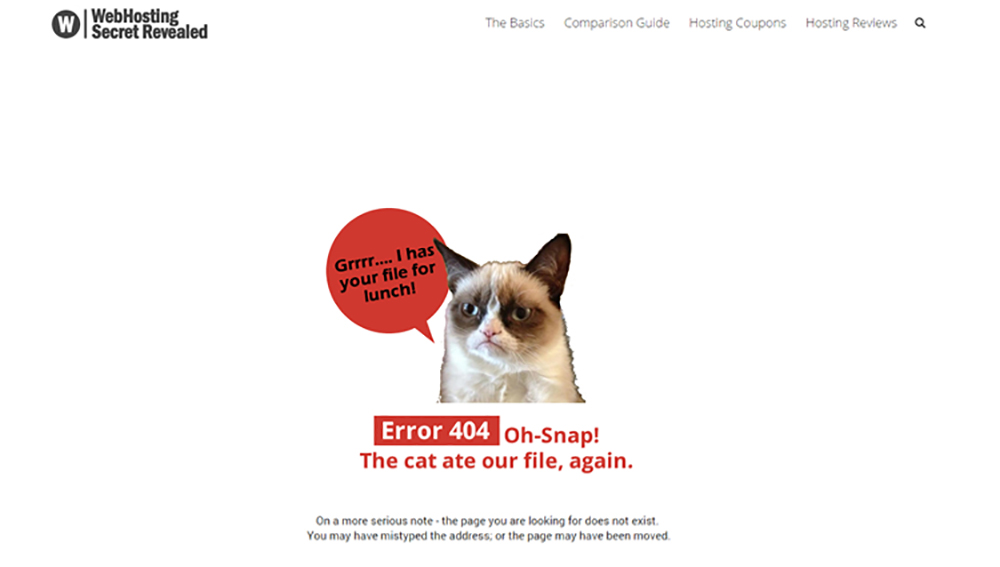
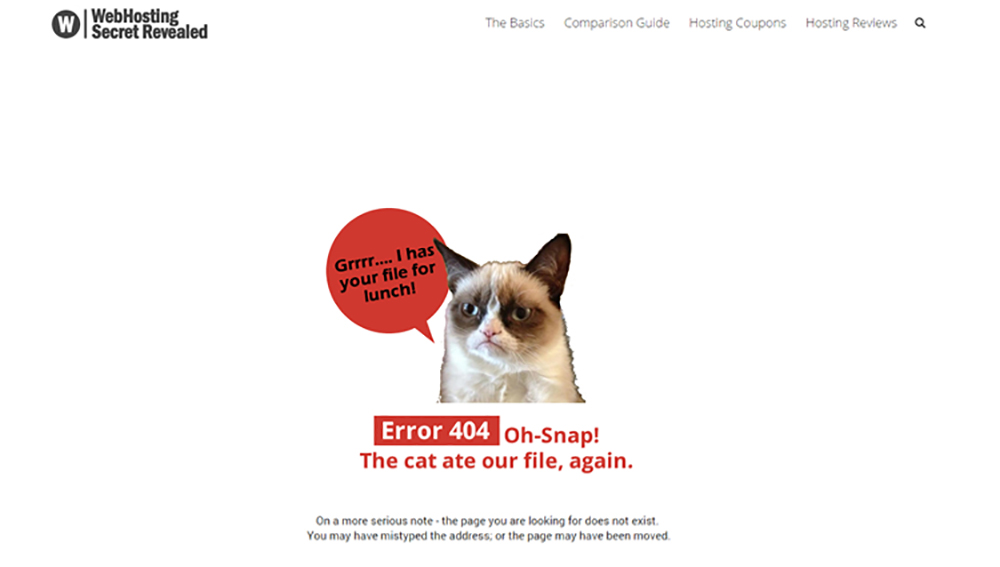
وبسایت Web Hosting Secret Revealed

صفحه ۴۰۴ سایت WHSR
کمی غافلگیر کننده است که وبسایت WHSR نیز به خوبی صفحه ۴۰۴ خود را طراحی کرده است.
در صفحه نایافته سایت WHSR نیز امکان استفاده از ناوبری سایت برای کاربران فراهم شده است. تصویر گربه جذابیت خاصی به این صفحه میدهد و البته جمله «گربه فایلهای ما را خورده» هم حالتی طنز به این صفحه اضافه کرده است.
افزودن کمی طنز به صفحه نیز میتواند بر باقی ماندن کاربر در سایت شما مؤثر باشد. بازدید کننده با خود فکر میکند که اگر صفحه خطای سایت این چنین خوب نوشته است، پس سایر صفحات نیز به همین میزان خوب و جذاب هستند.
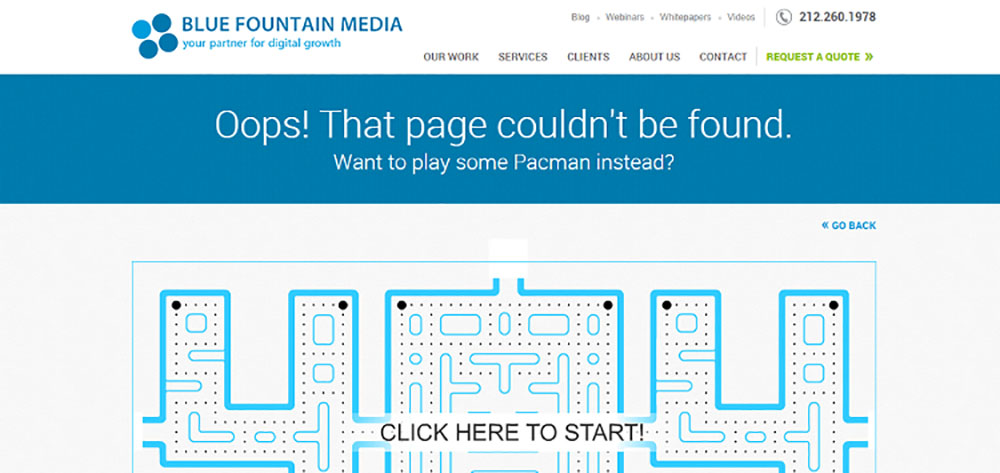
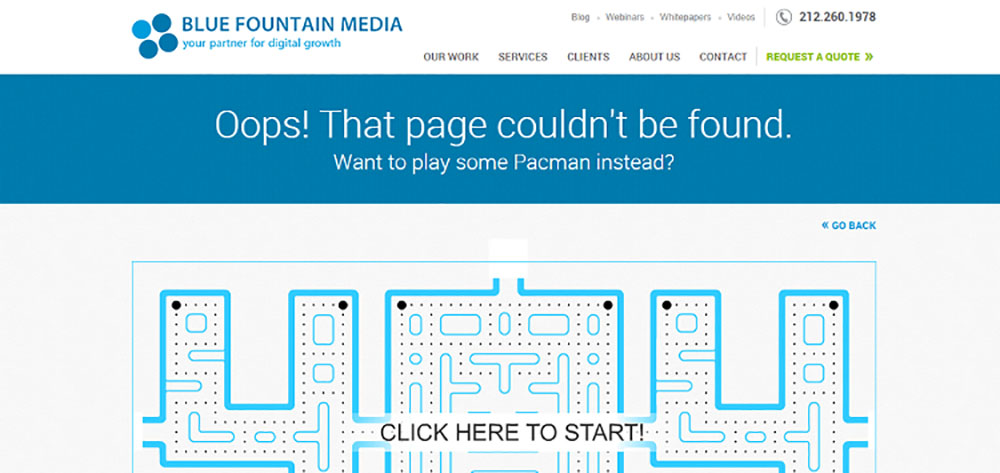
وبسایت Blue Fountain Media
BFM سایتی است که صفحه نایافته خود را به خوبی پیاده سازی کرده است. با اینکه این سایت قانون عدم استفاده از اسکریپت را شکسته اما شیوه به کارگیری اسکریپت در این سایت بسیار عالی است و به جلوگیری از خروج کاربر کمک میکند. به علاوه صفحه ۴۰۴ این سایت خاص و به یاد ماندنی است.

وبسایت Blue Fountain Media
BFM کاربرانی را که صفحه مورد نظر آن پیدا نشده است را به گشتن در سایت و یا بازی پکمن دعوت میکند. چه کسی مقاومت میکند؟ البته منوی ساختار ناوبری و اطلاعات تماس نیز در بالای این صفحه قرار داده شده است تا اگر کاربر به اطلاعات بیشتری نیاز داشته از آنها استفاده کند.
از آنجایی که همه بازی کردن را دوست دارند، این احتمال وجود دارد که برخی از کاربران این صفحه ۴۰۴ را ذخیره کرده و بعدها دوباره برای بازی به این سایت بازگردند.
ویکیپدیا
ویکیپدیا هم یکی دیگر از سایتهایی است که برخی قوانین مرسوم طراحی نایافته را زیر پا گذاشته است، اما آنقدر خوب این صفحه را طراحی کرده است که هوشمندی آنها شایسته تقدیر است.
ویکیپدیا صفحه۴۰۴ را یک گام جلوتر برده و فرض را بر این گذاشته که هدف کاربر از آمدن به این صفحه، در واقع رسیدن به صفحهای بوده که نامی مشابه داشته است. در نتیجه ویکیپدیا به صورت خودکار کاربر را به صفحهای که فکر میکند مورد نظر او بوده، بازنشانی میکند.

ویکیپدیا صفحه ۴۰۴
هرچند این فرض ممکن است درست یا غلط باشد، اما در هر صورت بازدید کننده به صفحهای جذاب راهنمایی میشود، صفحهای که ممکن است بازدید کننده را در سایت نگه داشته و او را به یافتن صفحات دیگر تشویق کند. همچنین لینکهای برای رفتن به صفحه اصلی سایت نیز وجود دارد.
نکاتی برای تقویت صفحه ۴۰۴ شما
- قواعد فنی را دور بریزید! بازدید کنندگان سایت شما اهمیتی نمیدهند که چرا صفحه مورد نظرشان وجود ندارد و یا علت این خطا چیست، آنها فقط میخواهند صفحه مورد نظرشان را ببینند.
- حتما لینکی به صفحه نخست سایت در صفحه ۴۰۴ قرار دهید.
- هیچوقت تقصیر را گردن بازدید کننده نیندازید. هیچکس دلش نمیخواهد کسی از او ایراد بگیرد. به جای اینکه بنویسید «شما نشانی اینترنتی را اشتباه وارد کردهاید» به راحتی بگویید که صفحه مورد نظر شما پیدا نشد.
- خلاقیت خوب است اما دیوانگی نه! صفحه ۴۰۴ سایت WHSR (که پیش از این بررسی شد) نمونهای عالی از به کارگیری طنز در صفحه است، اما مراقبت باشید که در استفاده از طنز افراط نکنید.
همچنین گوگل نیز نکاتی خاص را برای طراحی یک صفحه ۴۰۴ کاربردی به کاربران ارائه داده است.
چگونه یک صفحه ۴۰۴ سفارشی را به سایت اضافه کنیم
با توجه به اینکه اکثر کسانی که این مقاله را میخوانند از پلتفرمهای میزبانی مبتنی بر سیپنل (cPanel) استفاده میکنند، ما هم روش افزودن صفحه ۴۰۴ سفارشی سازی شده را به این پلتفرم آموزش خواهیم داد. همچنین میتوانید پارامترهای سفارشی خود را به فایل .htaccess نیز اضافه کنید. اگر امکان دسترسی به فایلهای اصلی شما مسدود است، میتوانید با شرکت میزبانی خود مکاتبه کنید تا روش بارگذاری صفحه خطای ۴۰۴ سفارشی را به شما اطلاع دهند.
- صفحات خطای سفارشی در سیپنل
وارد کنترل پنل سایت خود شوید. نشانی این صفحه معمولاً به صورت زیر است:
http://yoursite.com/controlpanel
یا وارد
http://yoursite.com:2082
شوید

صفحه ۴۰۴
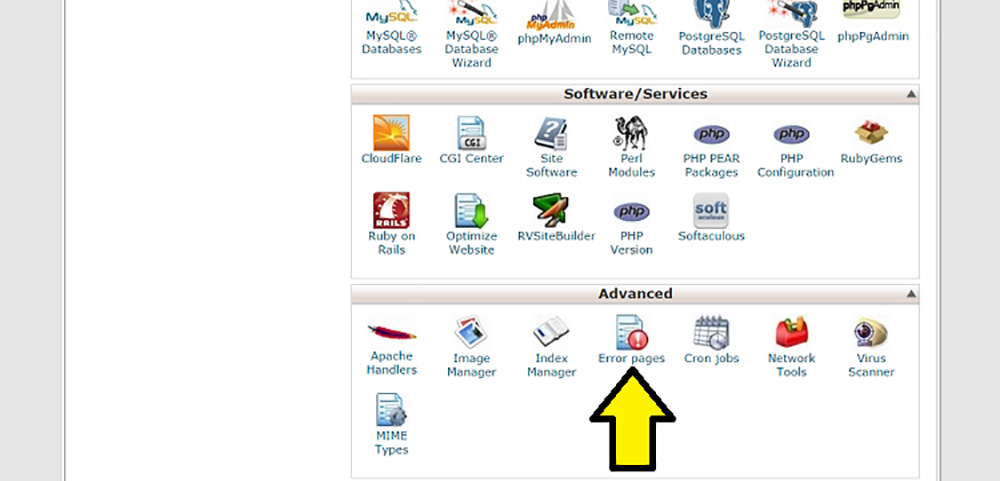
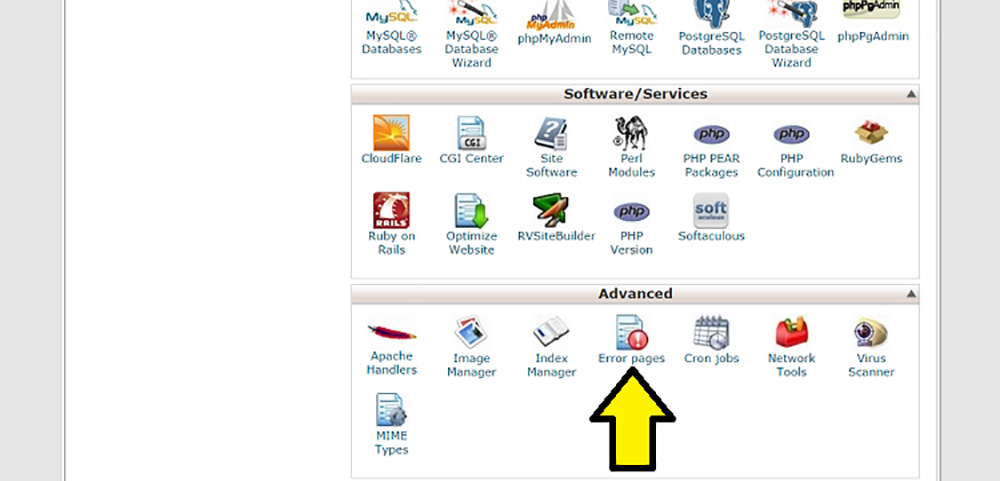
وقتی که وارد کنترل پنل شدید، به پایین صفحه آمده و در بخش «Advanced» روی گزینه «Error Pages» کلیک کنید.
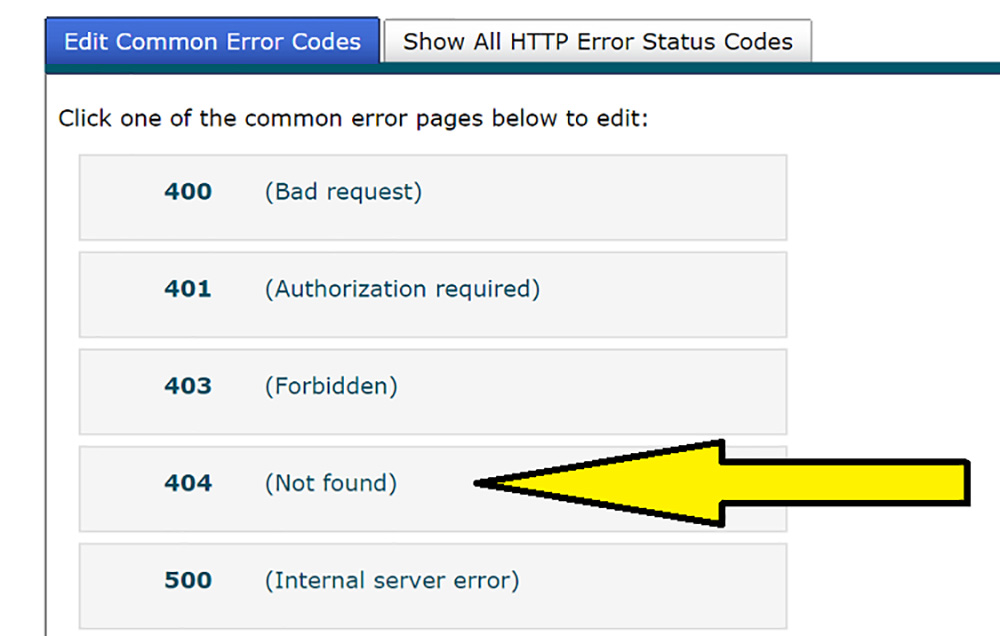
- ویرایش صفحات خطا
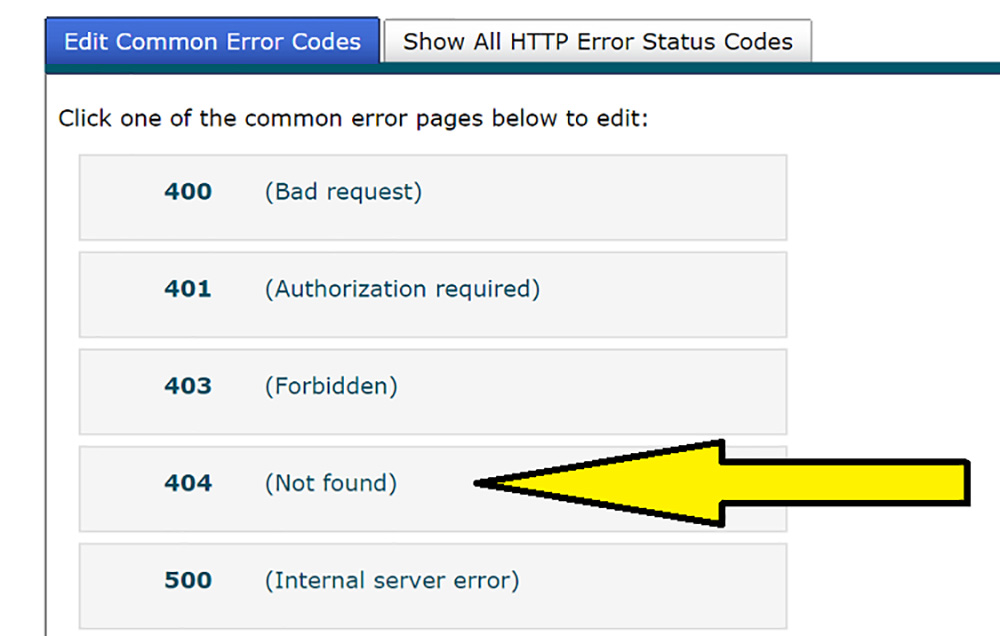
فهرستی از صفحات خطا برای شما نمایش داده میشود. روی ۴۰۴ (یافت نشد) کلیک کنید.
صفحهای باز خواهد شد که در آن میتوانید کدهای مربوط به نایافته سفارشی سازی شده خود را در آن وارد کنید.

صفحات ۴۰۴ سفارشی در وردپرس
وردپرس سادهترین راهکار برای سفارشی سازی صفحه نایافته را ارائه میدهد. این کار به راحتی و با استفاده از افزونههایی نظیر موارد زیر قابل انجام است.
- گوگل ۴۰۴
- Useful 404s
- صفحه خطای Dunstan-style
اگر با کد نویسی آشنایی دارید، میتوانید فایل ۴۰۴.php را خودتان ویرایش کرده و در سایت قرار دهید. وبسایت وردپرس راهنمایی جامع برای انجام این کار دارد.
حالا که شما ایدههایی برای سفارشیسازی صفحه خطای ۴۰۴ دارید و چگونگی انجام آن را آموختهاید، باید برای یافتن لینکهای شکسته سایت خود وقت بگذارید. البته بهترین صفحه نایافته آن است که نیاز به نمایشش وجود نداشته باشد! اگر مشکل لینکهای شکسته را به درستی رفع کنید، بازدید کنندگان با صفحه ۴۰۴ روبرو نخواهند شد.
۵ ۱ vote
امتیازدهی به مقاله
تاریخ انتشار: 3 آبان, 1398
آخرین ویرایش: ۳۱ مرداد, ۱۳۹۸













نظرات کاربران (0)