امروز میخواهیم از بهبود سرعت سایت و تاثیری که بر روی سئو خواهد گذاشت صحبت کنیم. اما در ابتدا کمی درباره سرعت صفحه بدانیم.
سرعت صفحه چیست؟
سرعت صفحه، مدت زمان بارگیری صفحه وب است. این مسئله بر عوامل بسیاری مانند سرور میزبان وب سایت، حجم پرونده صفحه و حجم تصاویر است. اگر میخواهید فروش خود را افزایش دهید، باید سرعت بارگذاری سایت خود را افزایش دهید.
طبق تحقیقات گوگل، حتی یک ثانیه تأخیر در بارگذاری صفحات وب در تلفن همراه میتواند نرخ تبدیل را تا ۲۰٪ کاهش دهد.
بهروزرسانی Google Speed در جولای ۲۰۱۸ سرعت صفحه را به عنوان یک عامل رتبه بندی برای جستجوها در تلفن همراه اعلام کرد. این بهروزرسانی بر روی صفحات وب که تجربه کندی را به کاربران خود ارائه میدهند نیز تاثیر میگذارد.
زمان بارگذاری طولانی میتواند یک تجربه بد را برای کاربر ایجاد کرده و در نتیجه تعداد بازدیدها را کاهش و نرخ پرش صفحه را افزایش دهد. در این مقاله، چندین ترفند برای افزایش سرعت بارگذاری صفحه، رتبه بندی موتورهای جستجو و بهبود سرعت سایت را به شما میگوییم.
ما میتوانیم سرعت صفحه را به روش زیر شرح دهیم:
- صفحه کاملا بارگذاری شده: به معنی مدت زمان برای بارگذاری کلیه منابع موجود در یک صفحه است.
- زمان بارگذاری اولین بایت (TFFB): مدت زمان لازم برای شروع بارگذاری صفحه است.
- اولین تصویر معنیدار/رنگی: مدت زمانی که یک صفحه وب برای بارگذاری اولین پوشه خود یا یک بخش قابل درک نیاز دارد.
اجازه دهید با کمک یک مثال، ۳ اصطلاح فوق را درک کنیم:
- اگر در یک صفحه وب قرار میگیرید و برای چند ثانیه یک صفحه سفید مشاهده میکنید، این امر به معنی زمان بارگذاری اولین بایت (TFFB) است.
- یک صفحه برای بارگذاری کامل ۱۰ ثانیه زمان نیاز دارد، اما بارگذاری اولین پوشه ۱.۵ ثانیه طول میکشد.
- بنابراین، حتی اگر ۱۰ ثانیه طول بکشد تا صفحه، منابع خود را بارگذاری کند، یک کاربر میتواند بعد از ۱.۵ ثانیه از صفحه شما استفاده کند. بنابراین برای آن کاربر صفحه شما سریع است.
چرا سرعت صفحه در SEO اهمیت دارد؟
یک وب سایت با سرعت کم بارگذاری میتواند به رتبهبندی موتورهای جستجو آسیب برساند. یک سایت موبایل به طور متوسط ۱۵ ثانیه طول میکشد تا بارگذاری شود، در حالی که یک سایت کامپیوتر زمان بارگیری در حدود ۸-۱۱ ثانیه دارد.
سرعت سایت آهسته تجربه کاربری ضعیفی را ایجاد میکند و هر ثانیه تاخیر در بارگذاری سایت شما، باعث کاهش بازدید کنندگان و مشتریان میشود. درک عوامل دخیل در سرعت صفحه آهسته و این مسئله که چه مواردی در سرعت بخشیدن به این زمان بارگذاری دخیل هستند، امری حیاتی است. در ادامه نحوه انجام این کار را بیان میکنیم.
چگونه سرعت وب سایت خود را بررسی کنیم؟
۱. Google Page-Speed
چه کسی میتواند از وب سایت شما درک بهتری نسبت به Google داشته باشد؟ Google Page-Speed بهترین ابزار برای بررسی سرعت صفحه وب و به عنوان بخشی از امکانات میزبانی گوگل است. این برنامه توضیحات مفصلی درباره سرعت بارگذاری سایت شما در کامپیوتر و موبایل ارائه میدهد.
این برنامه راهکارهایی برای بهبود سرعت سایت ، کاهش حجم پوشهها و تماسهای سرور به ترتیب اولویت کم، متوسط و زیاد را به شما پیشنهاد میدهد. بنابراین، این برنامه به شما در مرحله اول در تصمیم گیری به منظور اتخاذ اولین قدمها یاری میرساند. اگر از نظر تکنیکی قوی هستید، میتوانید از ابزار Lighthouse Google نیز استفاده کنید تا تجزیه و تحلیل دقیقی برای بهبود سرعت سایت به دست آورید.
۲. Pingdom
Pingdom ابزاری برای ارائه نمایی کلی در مورد چگونگی بهبود سایت شماست. این برنامه لیستی از اصلاحات خاص به شما ارائه میدهد که میتوانید برای بهبود سرعت و سلامتی سایت خود انجام دهید. این ابزار رایگان بوده و با استفاده از آن میتوانید سرعت سایت خود را در ۷ مکان از پیش تعریف شده مختلف بررسی کنید.
نکته: برای نتایج دقیقتر، همیشه زمان بارگذاری صفحه خود را از مکانهایی که به سرور شما نزدیکتر هستند، بررسی کنید.
۳. WebPage Test
WebPage Test به شما این امکان را میدهد تا زمان بارگذاری وبسایت خود را از دستگاههای مختلف و مکانهای مختلف سرور بررسی کنید. همچنین میتوانید زمان بارگذاری صفحه خود را در مرورگرهای مختلف بررسی و مقایسه کنید.
- GTmetrix
GTmetrix صفحه شما را از نظر سرعت بارگذاری بررسی کرده و آن را امتیاز بندی میکند. همچنین میتوانید زمان بارگذاری کامل صفحه، حجم کل صفحه و تعداد درخواستهای سرور را بررسی کنید. همچنین این نرم افزار این امکان را به شما میدهد تا هنگامی که سایت شما با سرعت کم شروع به بارگذاری میکند، با اعلام هشدار شما را باخبر کند.
چگونه می توان باعث بهبود سرعت سایت شد؟
فشرده ساز Gzip را فعال کنید
وقتی یک کاربر از وب سایت شما بازدید میکند ، برای انتقال پروندههای درخواست شده به سرور شما درخواستی ارسال میشود. هرچه این فایلها بزرگتر باشند، مدت بیشتری لازم است تا به مرورگر دسترسی پیدا کرده و روی صفحه نمایش داده شود. برای کاهش زمان انتقال پرونده، باید اندازه پروندههای CSS ، HTML و JavaScript خود را که بزرگتر از ۱۵۰ بایت هستند، کاهش دهید. این کار باید اولویت اصلی شما باشد.
CSS ، JavaScript و HTML را به حداقل برسانید
حجم صفحات وب را تا ۷۰% کاهش دهید و البته فایلهای CSS ، JavaScript و HTML را به حداقل برسانید. این فرایند کاهشی، شامل حذف فضای غیر ضروری یا کاراکترها از کد است. این فاصله ها و کاراکترها به حجم پرونده افزوده و زمان بارگذاری صفحه را افزایش میدهد.
با حذف این موارد، پوشهها سبکتر میشوند و زمان بارگذاری صفحه را کاهش میدهند.
تعداد تغییر مسیرها را کاهش دهید
هر زمان که یک صفحه وب را به صفحه دیگری هدایت میکنید ، کاربر وقت دیگری را صرف انتظار جهت بارگذاری صفحه اصلی میکند. به این دلیل است که مدت زمانی جهت تکمیل چرخه درخواست پاسخ HTTP طول میکشد.
اجازه دهید این مسئله را با کمک یک مثال بهتر متوجه شویم:
اگر الگوی تغییر مسیر تلفن همراه شما به این شکل ظاهر میشود: “abc.com -> www.abc.com -> m.abc.com -> m.abc.com/home”، هر یک از این دو تغییر مسیر اضافی، بارگذاری شما را کندتر میکند.
جاوا اسکریپت مسدود کننده رندر را حذف کنید
جاوا اسکریپت مسدود کننده به معنای جاوا اسکریپتی است که از بارگذاری صفحه شما جلوگیری میکند. گوگل به شما توصیه میکند استفاده از جاوا اسکریپتی که مسدودکننده اولین بارگذاری وب سایت شماست را حذف یا آن را به حداقل برسانید.
به عنوان مثال ، اگر از jQuery استفاده میکنید، نیازی به بارگذاری آن در مرحله اول نیست. از این رو حذف آن در جایی که نیازی به آن نیست، به بهبود سرعت سایت کمک میکند.
از حافظه پنهان مرورگر برای عکسها، CSS و JSSاستفاده کنید
حافظه پنهان مرورگر به این معنی است که شما میتوانید مشخص کنید مرورگر وب تا چه مدت میتواند تصاویر، CSS و JSS شما را حفظ کند. این امر به بهبود سرعت سایت شما کمک میکند. زیرا کاربر هنگام بازدید دوباره از سایت، دادههای کمتری را دانلود میکند.
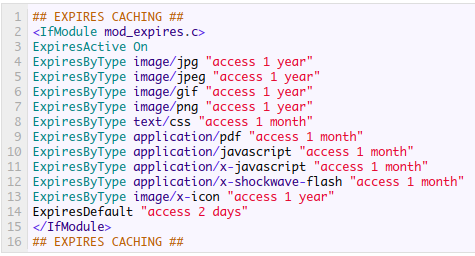
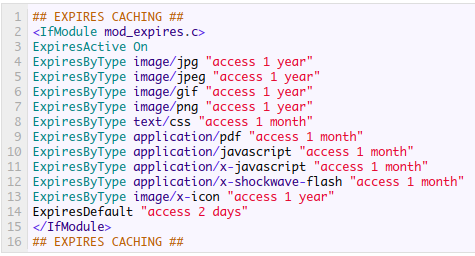
برای فعال کردن آن می توانید خطوط زیر را به پرونده .htaccess خود اضافه کنید:

بهبود سرعت سایت
میتوانید یک پرونده .htaccess را از طریق FTP یا File Manager در cPanel تغییر دهید.
بهبود زمان پاسخگویی سرور
بهبود زمان پاسخگویی سرور میتواند مدت زمان لازم در یک صفحه را برای شروع فرآیند بارگذاری یا زمان نخستین بایت کاهش دهد.
این امر به روشهای زیر قابل دستیابی است:
- ارائه دهنده میزبان وب خود را بررسی کنید.
- سرور وب را مطابق با نیاز خود انتخاب کنید.
- بهرهوری سرورهای وب را بهبود بخشید.
- بانک اطلاعاتی را بهینه سازی کنید.
- از شبکه توزیع محتوا (CDN) استفاده کنید
استفاده از CDN برای بهبود عملکرد سایت مهم است. این کار با پخش بار سرور در چندین مکان انجام میشود و به نزدیکترین سرور امکان میدهد تا دادههایی را برای کاربران محلی فراهم کند. کاهش فاصله جغرافیایی باعث میشود صفحه وب سریعتر بارگذاری شود.
بهینه سازی تصاویر
تصاویر بزرگ یکی از مهمترین عواملی است که بر سرعت وب سایت تأثیر منفی دارد. بنابراین، باید اطمینان حاصل کنید که آنها در اندازه و قالب مناسبی هستند. به عنوان مثال:
- فرمت PNG برای اینفوگرافیک با رنگهای بیشتر از ۱۶ نوع کاربرد بهتری دارد.
- فرمت JPEG برای عکسها عملکرد بهتری دارد.
کاهش حجم تصاویر به اندازه مطلوب و بدون تاثیرگذاری آن بر روی کیفیت تصویر نیز امر بسیار مهمی است. از sprites CSS برای ترکیب تصاویر خود در ۱ تصویر بزرگ استفاده کنید که همگی به طور همزمان بارگذاری میشود (منجر به درخواست HTTP کمتر میشود) و فقط بخشهایی که مدنظرتان است را نمایش دهید.
این امر باعث نمیشود بازدید کنندگان منتظر بارگذاری چندین تصویر باشند و زمان بارگذاری شما را کاهش میدهد.
خلاصه کلی
۱. سرعت صفحه، مدت زمانی است که صفحه وب برای بارگذاری احتیاج دارد. در حالت ایده آل، زمان بارگذاری وب سایت شما باید کمتر از ۳ ثانیه باشد.
۲. یک وب سایت آهسته می تواند بر رتبه بندی موتور جستجو و تجربه منفی کاربر تأثیر منفی بگذارد.
۳. برای یافتن عواملی که باعث کندی سرعت صفحه میشود، از ابزارهایی مانند GTmetrix ، Google Page Insights، Webpage Test استفاده کنید.
۴. با کم کردن کد، کاهش حجم تصویر، حذف اسکریپت ها و تغییر مسیرهای ناخواسته، اعمال حافظه پنهان و بهبود پاسخ سرور به بهبود سرعت سایت کمک کنید.
۵. سرور میزبان وب سایت یکی از مهمترین فاکتورهایی است که سرعت سایت به آن بستگی دارد. بنابراین، انتخاب صحیح آن امر بسیار مهمی است.
امیدواریم که این مقاله برای شما مفید واقع شده باشد؛ نظرات خود را با ما در میان بگذارید.
۰ ۰ votes
امتیازدهی به مقاله




نظرات کاربران (0)